温馨提示:
本文最后更新于
2024-5-5,已超过半年没有更新,若内容或图片失效,请留言反馈。
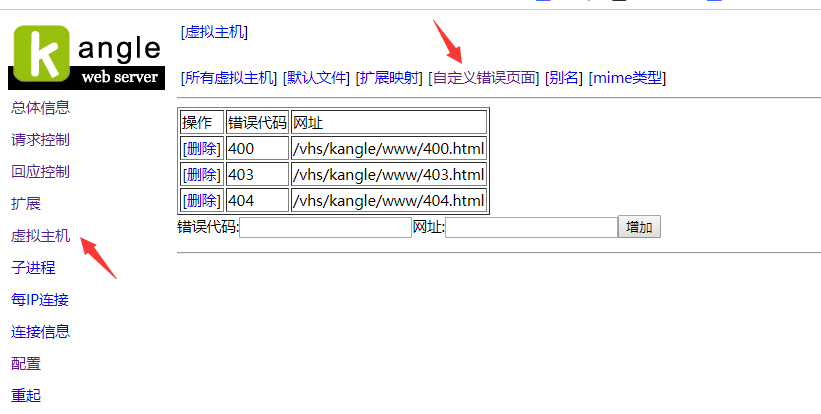
康乐 相关模板 位置
模板路径 /vhs/kangle/nodewww/webftp/vhost/view
系统错误提示页面 /vhs/kangle/error/
如果要编辑 装个 可道云
将可道云 放入该路劲即可 /vhs/kangle/nodewww/webftp/kedaoyun

400.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本页面由系统自动生成!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h1>页面不存在 可能出现以下情况!</h1>
<h3>这里是默认index.html,本页面由系统自动生成</h3>
<ul>
<li>1.访问的域名没有绑定</li>
<li>2.请先上传网站首页文件 如。index.html index.php</li>
<li>3.页面已被删除</li>
</ul>
</div>
</body>
</html>403.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本页面由系统自动生成!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h1>页面不存在 可能出现以下情况!</h1>
<h3>这里是默认index.html,本页面由系统自动生成</h3>
<ul>
<li>1.访问的域名没有绑定</li>
<li>2.请先上传网站首页文件 如。index.html index.php</li>
<li>3.页面已被删除</li>
</ul>
</div>
</body>
</html>404.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本页面由系统自动生成!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h1>页面不存在 可能出现以下情况!</h1>
<h3>这里是默认index.html,本页面由系统自动生成</h3>
<ul>
<li>1.访问的域名没有绑定</li>
<li>2.请先上传网站首页文件 如。index.html index.php</li>
<li>3.页面已被删除</li>
</ul>
</div>
</body>
</html>503.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本页面由系统自动生成!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h1>服务被拒绝 , 可能出现以下情况!</h1>
<h3></h3>
<ul>
<li>1.超出当前流量</li>
<li>2.超出当前空间</li>
<li>3.超出当前数据库</li>
<li>4.主机服务已到期</li>
<li>5.如有疑问请提交工单 或 联系 客服</li>
</ul>
</div>
</body>
</html>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主机开设成功</title>
<style>
.main {
width: 640px;
height: 750px;
margin: 0 auto;
margin-top: 100px;
}
.img {
width: 566px;
height: 273px;
background: no-repeat center url(/uploads/20201008/86820c4dc9e35ab4fd91d858714d791f.png);
margin-bottom: 65px;
}
.title {
text-align: center;
color: #3f7bcd;
font-size: 40px;
margin-bottom:30px;
}
.text-title {
margin-bottom: 10px;
font-size: 20px;
color: #333;
}
.text {
line-height: 1.8em;
color: #999;
font-size: 18px;
}
</style>
</head>
<body>
<div class="main">
<div class="img">
</div>
<div>
<div class="title">
主机开设成功!
</div>
<div class="text-title">
上传文件注意事项:
</div>
<div class="text">
FTP登陆后目录结构如下: <br>
1、网页文件请上传至 wwwroot/网站根目录; <br>
2、站点缺省主页文档顺序为 index.html,index.php,index.asp,index.aspx; <br>
3、站点根目录下的缺省文件可自行删除或者使用自定义文档替换或者覆盖。
</div>
</div>
</div>
</body>
</html>